How relevant are PDFs in 2024?
16 April 2024
PDF documents date back to 1993! That is an eternity for digital technology, but why are we still using them and are they still relevant in 2024? The PDF file format was first created as a way to shar...
Read moreThe Simpsons Thermos Features Again!
12 March 2024
We couldn’t help but notice that the Chief Executive of our client Frogmore, Jo Allen, was using her ‘The best ideas come out of the blue’ mug to help stave off the cold last week. L...
Read moreWhat are WordPress Block Patterns?
5 March 2024
WordPress is constantly being updated with new features and security updates, it’s one of the reasons it has been so successful as a Content Management System (CMS) and now powers over 40% of al...
Read moreOur Top Free Marketing Tools for 2024
6 February 2024
With the ever-evolving landscape of marketing, it is essential for businesses to stay up to date with the latest tools and technologies. However, investing in expensive marketing tools may not always ...
Read moreWordPress Misconceptions
11 January 2024
WordPress is an incredibly powerful, popular and flexible Content Management System (CMS) that is used on millions of websites across the world (835 Million and counting to be exact!) it can be used t...
Read moreThe Website Design Process
1 November 2023
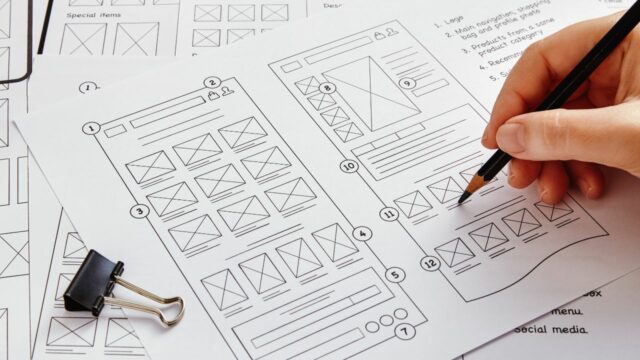
A new website project can be overwhelming, for new businesses, as can the redesign of existing websites for companies that already have a digital presence, so in this blog post we are going to discuss...
Read moreThe Art of Newsletter Creation
29 September 2023
Newsletters are a brilliant way of keeping staff and customers updated on the latest news, events and promotions. They are an effective communication tool that can be used to build brand awareness, es...
Read moreImportance of a Strong Branding Foundation
6 September 2023
We all know that a house is only as strong as the foundation it stands on; and if you want long-lasting results, building strong foundations that can endure anything is essential. The same logic holds...
Read moreHow to Find the Right Marketing Agency for Your Business
16 August 2023
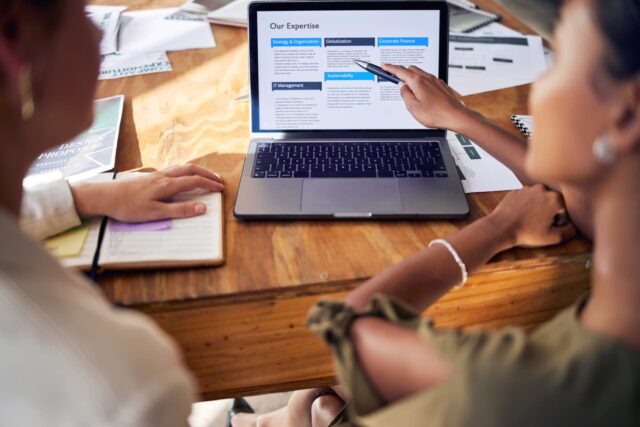
When it comes to growing your business, having the right marketing agency on board can be crucial. From website design and SEO to content creation and digital design, hard copy, packaging and print, a...
Read moreJust What Is WordPress Anyway?
25 July 2023
WordPress is a powerful Content Management System (CMS) which is used by 43.1% of all websites on the internet, when you take websites with a CMS facility this rises to 63.1%, making it the most popul...
Read moreBrand Guidelines, Why Are They Important?
27 June 2023
What Is a Brand Guidelines Document and Why Is It Important? Have you ever wondered why most successful brands seem to have a consistent look and feel across all of their marketing materials? From the...
Read moreGet the Right Format for Your Logo
17 April 2023
Creating a memorable brand identity goes beyond logo design – it’s also about how you present that logo. Whether you’re in the early stages of building your business or looking to revamp your ag...
Read more