A new website project can be overwhelming, for new businesses, as can the redesign of existing websites for companies that already have a digital presence, so in this blog post we are going to discuss the website design process and break it down into easy-to-follow steps. With the right tools and team behind your project, you can create a visually appealing and functional website that will attract and engage users.
At Simpsons Creative we have been building websites for years and constantly review and adjust our approach to get the smoothest possible outcome. If at any point you need more information or have any questions, please do feel free to get in touch via LinkedIn or email.

What Goes Into Designing a Website?
The web design process goes through several stages: from initial discovery, through to the design of the website, the build itself and finally ongoing support. Each stage has its role to play in ensuring a successful website that not only looks good but also gives the return on investment (ROI) needed for the business.
The discovery stage will let you and your designer get to know more about your business and the requirements of the website, it will look at the roles the website needs to play as well as the resources and content you already have in place. It is an important step that’s often overlooked but one that can have a huge impact on the success of the finished website.
The design stage is where the visual identity of the website takes shape, you work with your designer to get your vision for the website down and plan out the features of the site visually to ensure the user journey is a positive one. This stage can have several iterations depending on the project and the designs created.
The website development stage starts once the design is approved, this stage is when your website will start to be created and is when you can start to see it taking shape. Your developer will work with you and your designer to ensure the website meets its design brief as well as being fully functional. You may also need to start thinking about hosting and any integrations your website may need at this stage.
Once the development is signed off, the next stage is launch, this is the stage where your website will move from the testing servers over to your live hosting! It’s an exciting time but may also involve minor teething problems that need to be ironed out before the site is fully live. A good web design agency will guide you through this process and ensure your website makes a seamless transition.
Finally, ongoing support and maintenance are essential for any website. This includes regular backups, security updates, performance monitoring and general maintenance to keep your website running smoothly. It’s important to have a plan in place for these tasks to ensure your website stays up to date and secure for both users and search engines.

Stage 1: Initial Discovery
This stage is often overlooked or outright skipped in favour of fitting the client into a pre-existing template, but in our experience, this stage can have one of the biggest impacts on the success of the final website. In this stage, you will work closely with your designer and developer to review the project and its requirements, this will include what goals you have for the website and what functionality it needs to have. We start this stage with a meeting to discuss the project and will work through it with you to identify everything we need to move the project forward, some clients like to have time before the meeting to get their thoughts in order first and to help with this we created The Website Brief document.

This free PDF download goes over some of the key questions to consider when creating a new website and lets you fill it in digitally bit by bit to hit the ground running. But don’t worry if you would prefer to have a more hands-on approach with our team, in our initial meetings we can go over the project from the start to help you identify its requirements.
During this stage, it is also important to review any existing collateral such as content, logo and branding as well as any other people who have a stake in the website’s success. It is also an opportunity to discuss any potential obstacles that may arise during the project and how they can be overcome.
Any design preferences and colour scheme requirements will also be discussed to ensure the project adheres to any existing brand guidelines. This also gives you an opportunity to discuss likes and dislikes for your project to help steer the design stage by ensuring the direction follows what you have in mind.
If you are missing anything, such as a brand/logo, which is common for new businesses, don’t worry, our team can help identify it and create a game plan to get the project completed. We have another blog post exploring the logo design process in detail.
If the project is complex, this stage may also require sign-off to make sure everyone has fully understood the requirements of the project, in some cases we may also create a proof of concept for some of the ideas to see if they are viable.
Stage 2: Website Design
With the discovery done, the next stage is the website design itself, during this stage we will work from the requirements and outline the website design.
Site Structure & Calls to Action
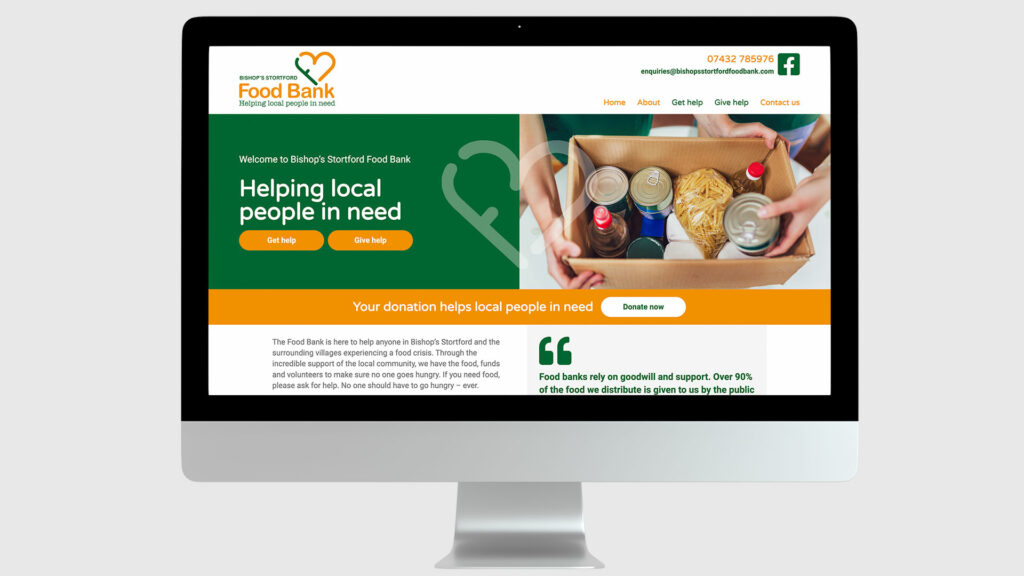
The first step is to review the structure of the website, if there is an agreed navigation we will use this, if not we will draft one we think best meets the needs of your website. This will also help us to identify key calls to action (CTA) for you and use these to draw users’ attention throughout the design process, a good example of this was on the Bishop’s Stortford Food Bank website where we clearly split the navigation and design into two key areas ‘get help’ and ‘give help’.

This clear division simplified the navigation but also outlined the CTA throughout the website, leading visitors on the journey to either get help from the charity or give help to the charity.
Branding and Imagery
The next step is to review the branding for the project, if there are existing elements, we will bring them into our design tools and review them to ensure they are in a workable format. We will also set up brand colours in our working files to ensure we are using those outlined in your guidelines. For some projects we need to create these elements, in those cases, our designers will work with you to get some logo and colour palette options confirmed.
The imagery available for the website will also be reviewed, if needed we can augment this with stock images or placeholders to move the project forward and give a better understanding of the images that need to be created to fit the final design.
Images can be tweaked easily during the design stage, which means that if the ones we select are not what you had in mind, we can quickly swap them out and try a few alternative options once we get more detailed feedback from you.

Wireframes
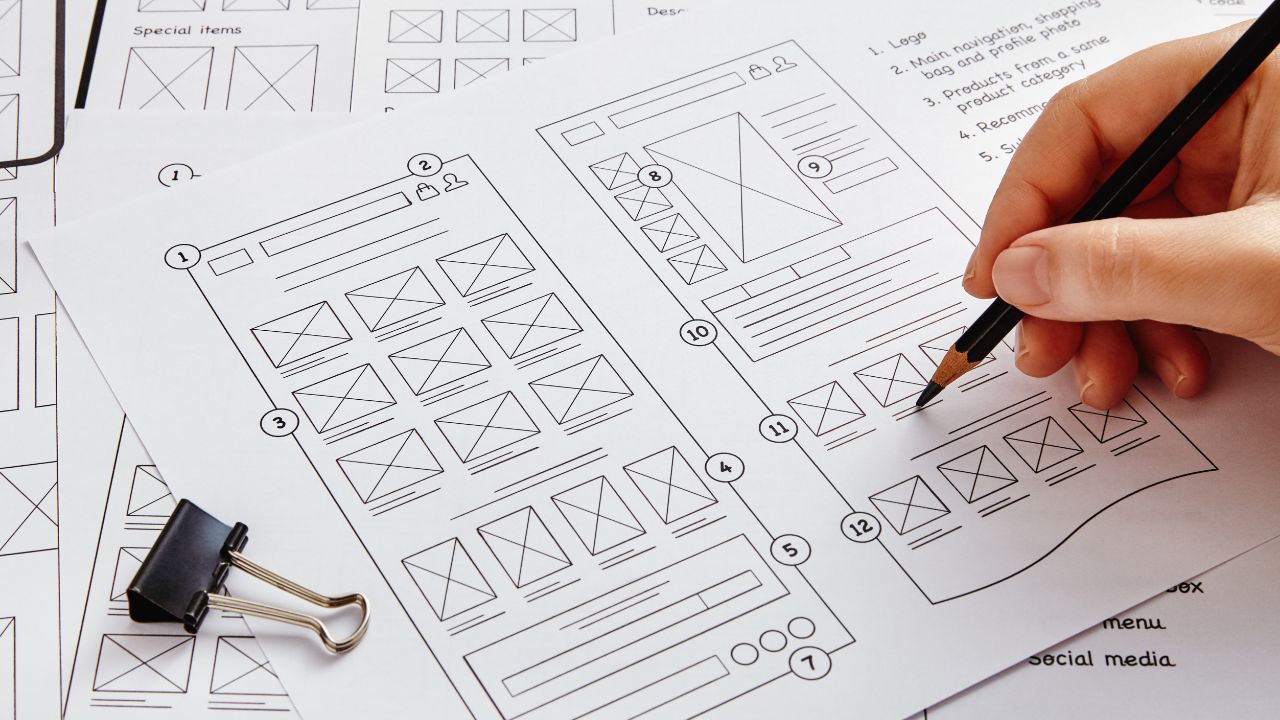
If the project is complex or has advanced features that need further exploration, we will sometimes create a wireframe of the website or feature, this is a very simple outline of how we see the website working and gives general layout overviews. This acts as a storyboard for how the feature will be implemented to make sure it fits with the business needs and gives us the opportunity to tweak it before the full designs are created, if needed.
For standard website projects, this step might be combined with the other design steps as the requirements are already clear.
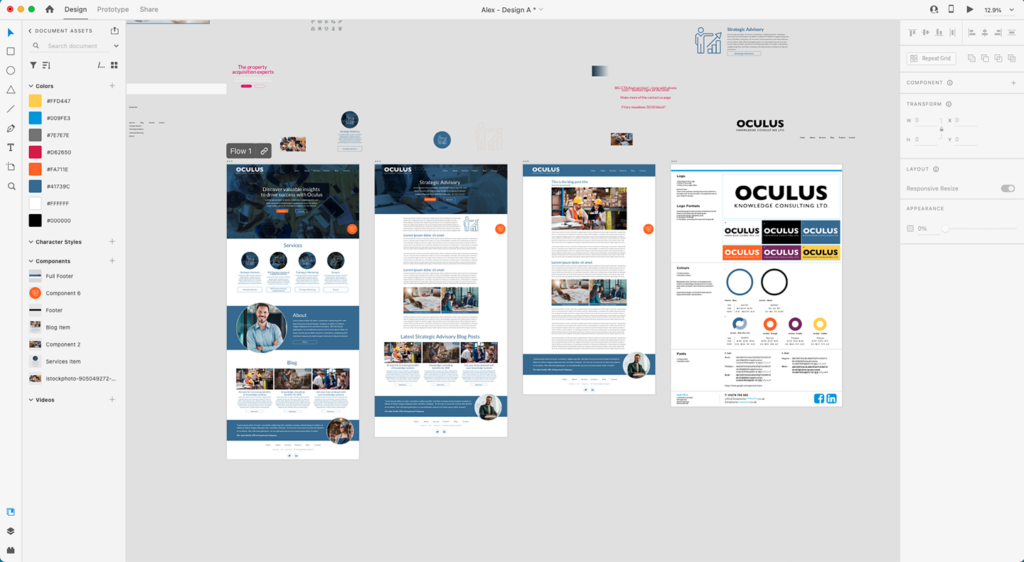
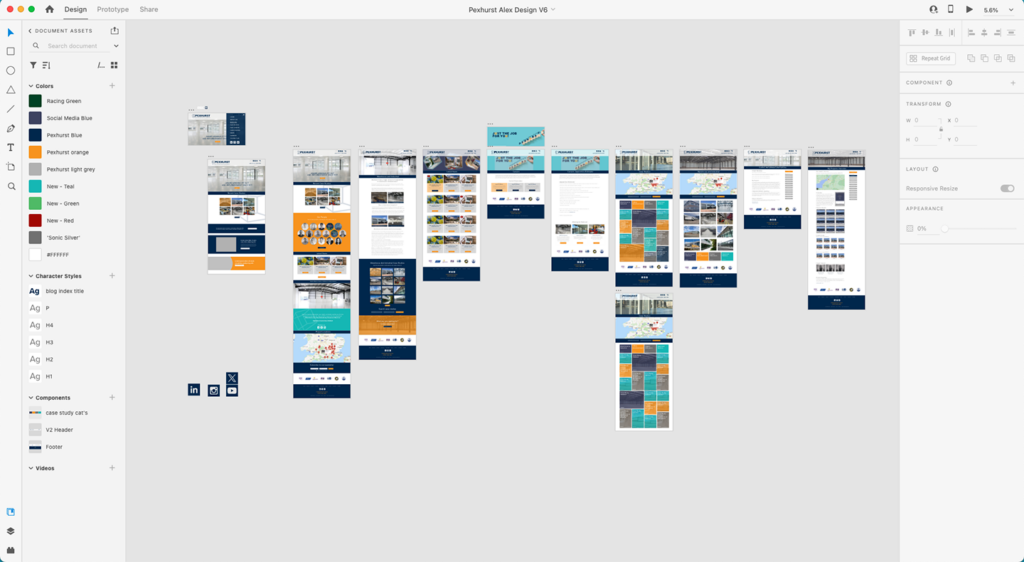
Home Page Designs
The next step would be the creation of home page design options, how many we create will depend on the project and the requirements of the website. Each design would typically follow a different design route and lets us as designers explore different approaches to the project. Typically we would create a ‘safe’ design that reflects what the client has asked for more directly as well as a design where we have more freedom to showcase what we think the project should look like, should we feel it needs further development.
For larger projects, there may be a requirement for more home page design options to be created, particularly if there are more people involved with their own design ideas or if the project itself is still fluid in design terms.

Design Feedback
With the initial designs created, we will present them to you for review, this can be via email with direct links to the design or via a PDF to allow you to give feedback quickly and easily, we can also present the designs to allow discussion of the reasoning behind design decisions and provide live, detailed feedback.
Final Design
Once we have your feedback on the design options, we will create an updated final design option. This often involves taking elements from the different designs to create a new one that matches the likes and dislikes of the options provided.
This step may also see subpages being designed based on the new home page design. The number of subpages designed varies depending on the project and its features. All design iterations will give the client an opportunity to provide feedback so we can continue to tweak the design until final approval is given. For larger, more complex websites we may go through several design steps but for most sites, this process only requires 1-2 at most.
Stage 3: Website Development
Once the design of the website is finalised, the next stage in the project is the website development, this is where our developer takes the design and codes it into a working website. The content will also flow through into the site and be tested across multiple platforms and devices.
WordPress
We utilise WordPress, a powerful Content Management System (CMS), when building our websites, this will give you full control over the content of the website, enabling you to update and add content such as news/blog posts. We build the theme for the site from scratch and fully in-house, meaning it will match your design while also being fully flexible for any future changes that may be required.
The website will take shape as we build the home page and move onto the subpages, as content comes in we will start to populate the website and when needed, suggest images to complete its look and feel.

Testing Server & Training
The development of the website takes place on our testing server, this is a special environment we have constructed to let us build new websites while also letting you view them as they come together. It means that you will be able to see progress in real-time, across multiple devices, so you can see how it looks on desktops as well as mobile devices.
The other big benefit of this approach is that we can offer you WordPress training while the website is still on our testing server, this gives you the chance to get to grips with the CMS before the website is made public. Our help portal also has detailed resources on using WP and adding new content to your website.
Going Live!
Once the website has been approved on our testing server, we can start to plan the launch date of the new site. We have several systems in place to make this as easy as possible and we will handle everything from the backing up of the old site, if you have an existing one, to publishing the new one. Once complete, you will be able to log in to your new website and start managing the live content!
Stage 4: Ongoing Support

With your new website live the journey does not end there. We are always on hand to offer website support and maintenance packages for your website, which can be tailored to suit your budget and your technical ability. You will also have access to additional help via our help portal, where you can find resources, tutorials, and advice on how to effectively manage your new website.
We enjoy long-term relationships with our websites, we are always happy to help with any updates or changes you need and will work closely with you to ensure your website always stays up to date!