WordPress is constantly being updated with new features and security updates, it’s one of the reasons it has been so successful as a Content Management System (CMS) and now powers over 40% of all websites. One of the newer features added to WordPress is block patterns.
Standard block patterns are pre-designed layouts for blocks that can be easily inserted into your content, making it easier and faster to create complex page designs without having to manually add each individual block. These patterns can also be saved and reused on multiple pages or posts, saving you even more time
However, the block patterns really come into their own when you create your own! They don’t take any coding knowledge to create and you use the same tools/skills to create them as you do in editing your WordPress website!
This allows you to create a reusable block to reinsert common content into your site without having to recreate it each time and, better yet, the changes you make to one instance of the block sync to all of the others! This can save you a lot of time when updating content, for example if you have a generic Call To Action (CTA) that you use across your site, you could update once instance of it and have all of the others automatically update to reflect the changes you make.

How do WordPress block patterns work?
WordPress block patterns can be accessed through the block editor by clicking on the “Add Block” button. From there, you can choose from a variety of pre-made patterns or create your own custom pattern.
Once you have selected a pattern, it will be inserted into your content as a group of blocks that make up the layout. You can then edit each individual block just like any other block in the editor, allowing for complete customisation.
By using block patterns, you can easily create complex layouts and designs without having to spend time manually arranging and formatting multiple blocks. This not only saves time, but also ensures consistency across your website.

Benefits of using WordPress block patterns
- Saves time: As mentioned before, using block patterns allows you to quickly and easily create complex layouts without having to manually add each individual block. This can save a significant amount of time, especially for those who are not familiar with coding.
- Consistency: By using pre-designed block patterns or creating your own custom ones, you can ensure consistency throughout your website. This helps to maintain a professional and cohesive look across all pages and posts.
- Reusability: Block patterns can be saved and reused on multiple pages or posts, making it easier to update content and keep it consistent across your website.
- User-friendly: Block patterns are user-friendly and do not require any coding knowledge, making it accessible for anyone to use and create their own custom patterns.
- Flexibility: With the ability to edit each individual block within a pattern, you have complete flexibility in customising your layout and design to best fit your needs.

Our block pattern tips
Nested block patterns
One clever thing you can do with block patterns is nest them inside each other! This can be very useful for building elements you may want to use on their own but also within other block patterns.
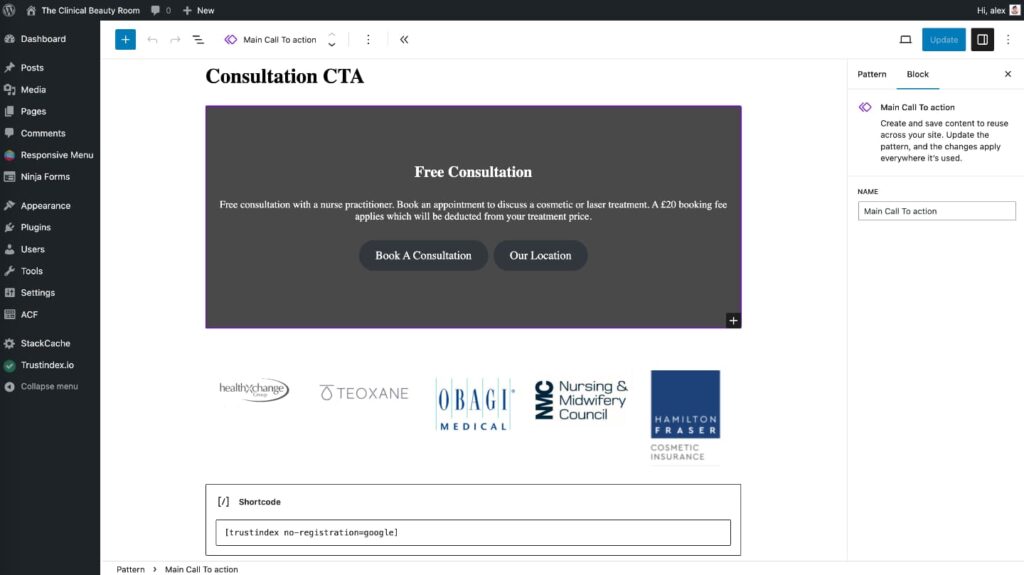
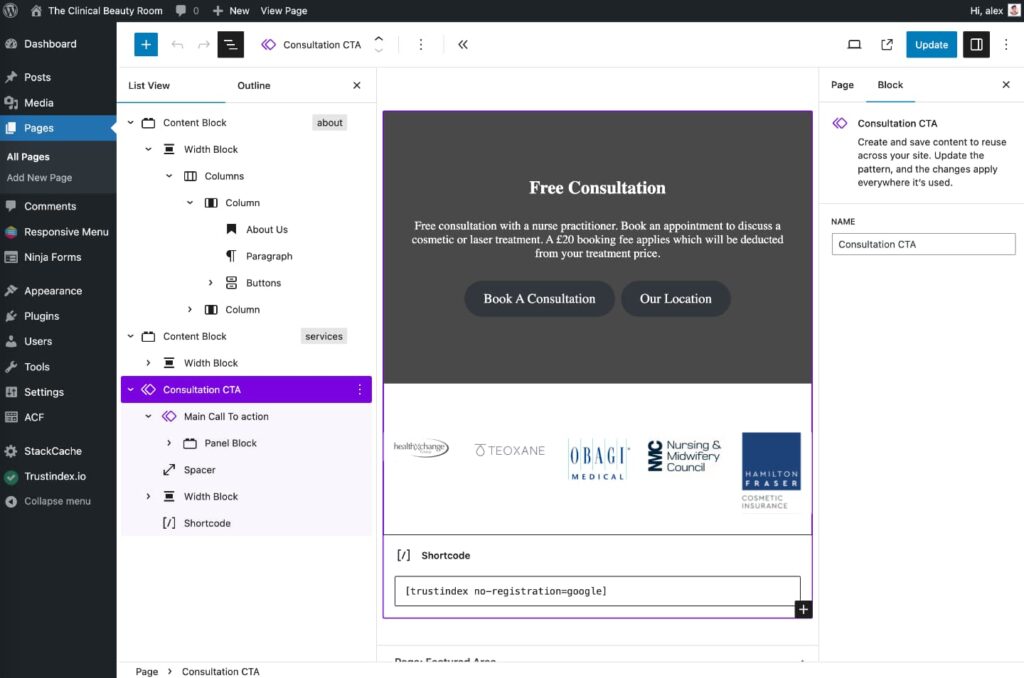
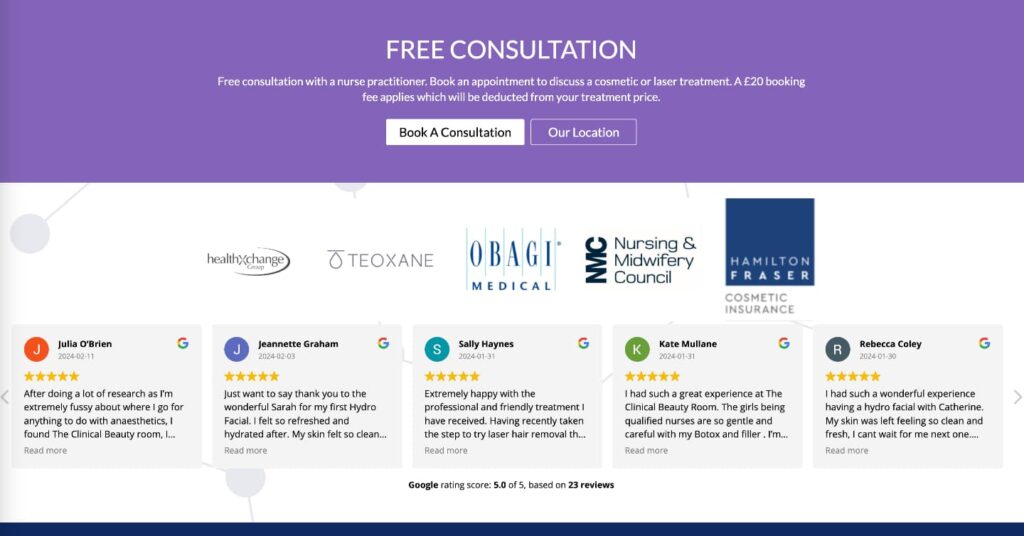
The example above shows a block pattern named ‘Consultation CTA’ containing another block pattern ‘Main Call to Action’, as well as a gallery of logos and a Google Review widget underneath. You may want to include this entire ‘Consultation CTA’ at the bottom of each page as part of a standard page ‘sign off’. However, you may also want to display the ‘Main Call to Action’ pattern on its own without the logos and reviews included, elsewhere on the site.
You could create the Main CTA element again from scratch on another page and edit the two variations independently, but using block patterns makes the process much easier. With the ‘Main Call to Action’ created as a block pattern, you can edit it in a single place and the updates will sync across all instances of the pattern, both the standalone ‘Main Call to Action’ and the one nested within ‘Consultation CTA’.
With this in place, updating the site-wide CTA is a breeze.
Patterns link in WordPress
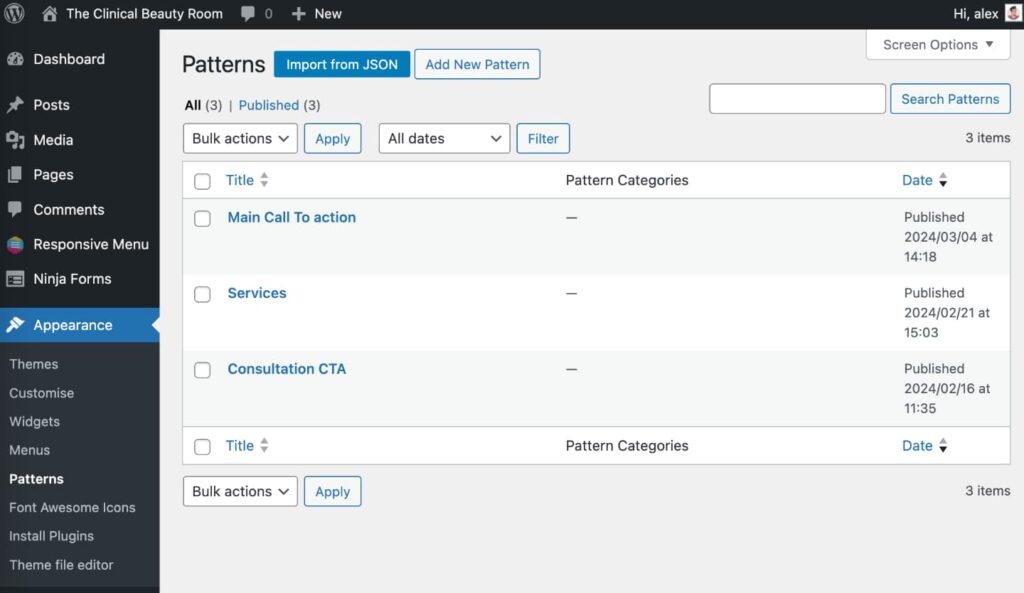
The default way of editing a pattern is to first open a page that is using the pattern, you can then edit it as if it was any other page content. We, however, have found it useful to add a custom link in the WordPress sidebar to find all of the user’s patterns easily in one place, this is why all sites we have built in recent years have the option to see patterns in the admin area under: “Appearance > Patterns”.
Plan your patterns
It’s easy to get carried away with patterns, they are very useful after all! However, it’s important to stop and take a moment to plan out what patterns you may want and how they will interact with each other. This will allow you to set up nested patterns where possible and avoid creating lots of unnecessary duplicated patterns. There is no benefit to creating a pattern if it’s unique and only appears once on a single page of your site. Also, the more patterns you create, the more time it will take to locate them and add them to new pages, so keep things organised!

Name your patterns
When creating a new pattern make sure you name them with short descriptive titles, this will make it a lot easier to locate them and remember what their purpose is.
Quick insert
When using WordPress block editor you can quickly insert a block by typing / followed by the name of the block you want, this can really speed up the insertion of blocks. The same system is also true of patterns, you can type forward slash followed by the title of the pattern and it will auto suggest it for you. This tip works even better if you have named your patterns well.
Get help
One of the cool things about block patterns is you can ask your developer to create them for you and then you can insert them into your content when needed! This lets you have a range of elements that can be added to any page of your website without you needing to know how!
Conclusion
WordPress block patterns are a valuable tool for creating complex layouts and designs on your website with ease. Whether you choose to use pre-made patterns or create your own, block patterns can save you time and ensure consistency throughout your website. So why not give them a try and see how they can enhance your WordPress experience? Happy creating!